一款基于webstack的hexo主题
文章目录
【注意】最后更新于 June 5, 2020,文中内容可能已过时,请谨慎使用。
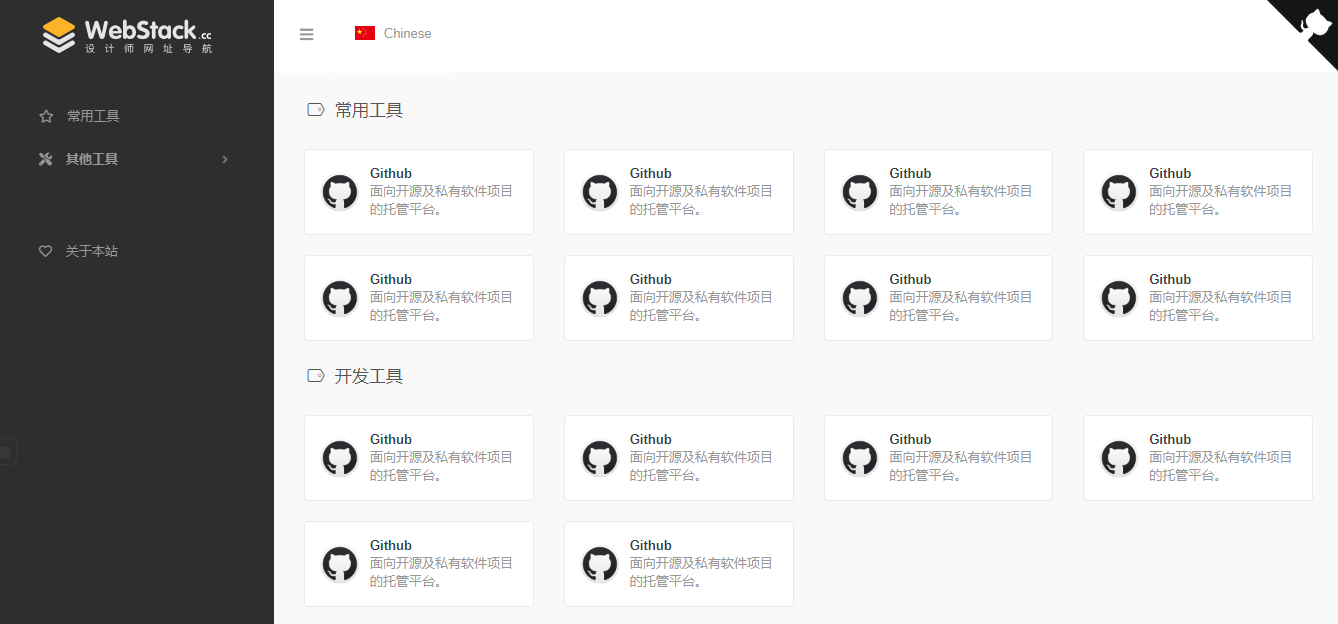
一款基于WebStackPage的 Hexo 主题。Demo

安装
|
|
配置
favicon
网站图标
示例:
|
|
banner
[可选]分享网站到 twitter 和 facebook 时的图片。
示例:
|
|
logo
网站 logo
expanded: 侧边栏展开时左上角的 logo

collapsed: 侧边栏收起时左上角的 logo

dark: 顶栏为暗色时左上角的 logo, 仅about页面生效

示例:
|
|
flag
语言标识
- icon: 语言图标,默认仅有
flag-cn和flag-us, 其他图标自行寻找存放于主题目录/source/images/flags/ - name: 语言名称
示例:
|
|

githubCorner
右上角的 github corner
示例:
|
|

since
建站年份,显示在页面底部
示例:
|
|

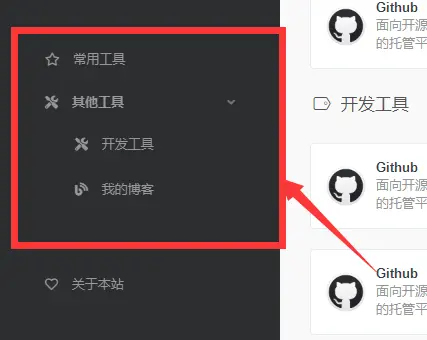
menu
[主要]侧边栏菜单设置
- name: 分组名
- icon: 分组图标
- config: [主要]分组内容(详细设置查看Config),如果有二级菜单则不需要此项!
- submenu: 二级菜单,如果有二级菜单则不需要
config, 此选项内容包含name,icon,config选项
示例:
|
|

about
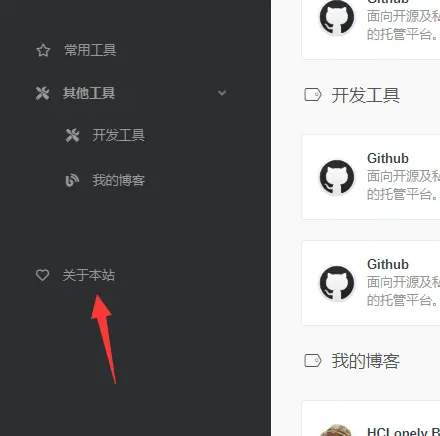
侧边栏的关于本站
- url: 关于页面链接
- name: 在侧边栏显示的文字
- icon: 图标
示例:
|
|

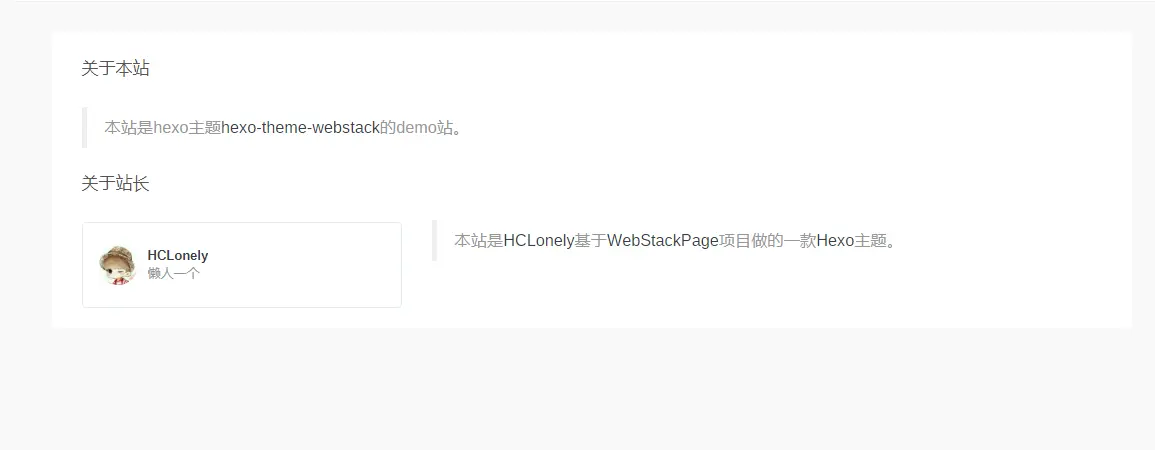
aboutPage
关于页面设置
生成关于页面
1hexo new page about编辑
source/about/index.md, 添加type: 'about'1 2 3 4 5--- title: about date: 2020-06-04 18:11:54 type: 'about' ---编辑主题配置文件的
aboutPage
- website: 关于本站内容
- head: 标题
- html: 内容,支持
html语法
- webmaster: 关于站长内容
- head: 标题
- name: 站长名字
- url: 链接
- img: 头像
- description: 描述
- html: 其他内容,支持
html语法
示例:
|
|

config
[主要]网站内容设置
参数
- name: 网站名称
- url: 网站链接
- img: 网站图标
- description: 网站描述
示例:
|
|
关联设置名称并添加网站
在menu和submenu中设置的config的内容为此选项的名称。
例menu:
|
|
则常用工具分组里的网站有以下两种添加方式:
在主题的
_config.yml里添加:1 2 3 4 5 6 7 8 9hotTools: - name: HCLonely Blog url: https://blog.hclonely.com/ img: /images/logos/myBlog.png description: 一个懒人的博客。 - name: Github url: https://github.com/ img: /images/logos/github.png description: 面向开源及私有软件项目的托管平台。在
站点根目录/source/_data/(没有自行创建)内新建hotTools.yml文件,文件内容如下:1 2 3 4 5 6 7 8- name: HCLonely Blog url: https://blog.hclonely.com/ img: /images/logos/myBlog.png description: 一个懒人的博客。 - name: Github url: https://github.com/ img: /images/logos/github.png description: 面向开源及私有软件项目的托管平台。
以上两种方式任选一种即可,建议使用第二种。
